Daniel Nijkamp ©
Last Updated:
Project Information
Game mechanics showcase
Project Information
Eliza van Bokhoven(No website available)
Eloise Werkhoven(No website available)
Mauran Peters(No website available)
Lisa Rijke(No website available)
Lina Rebel(No website available)
Somine Prins(No website available)
Claudia Wielheesen(No website available)
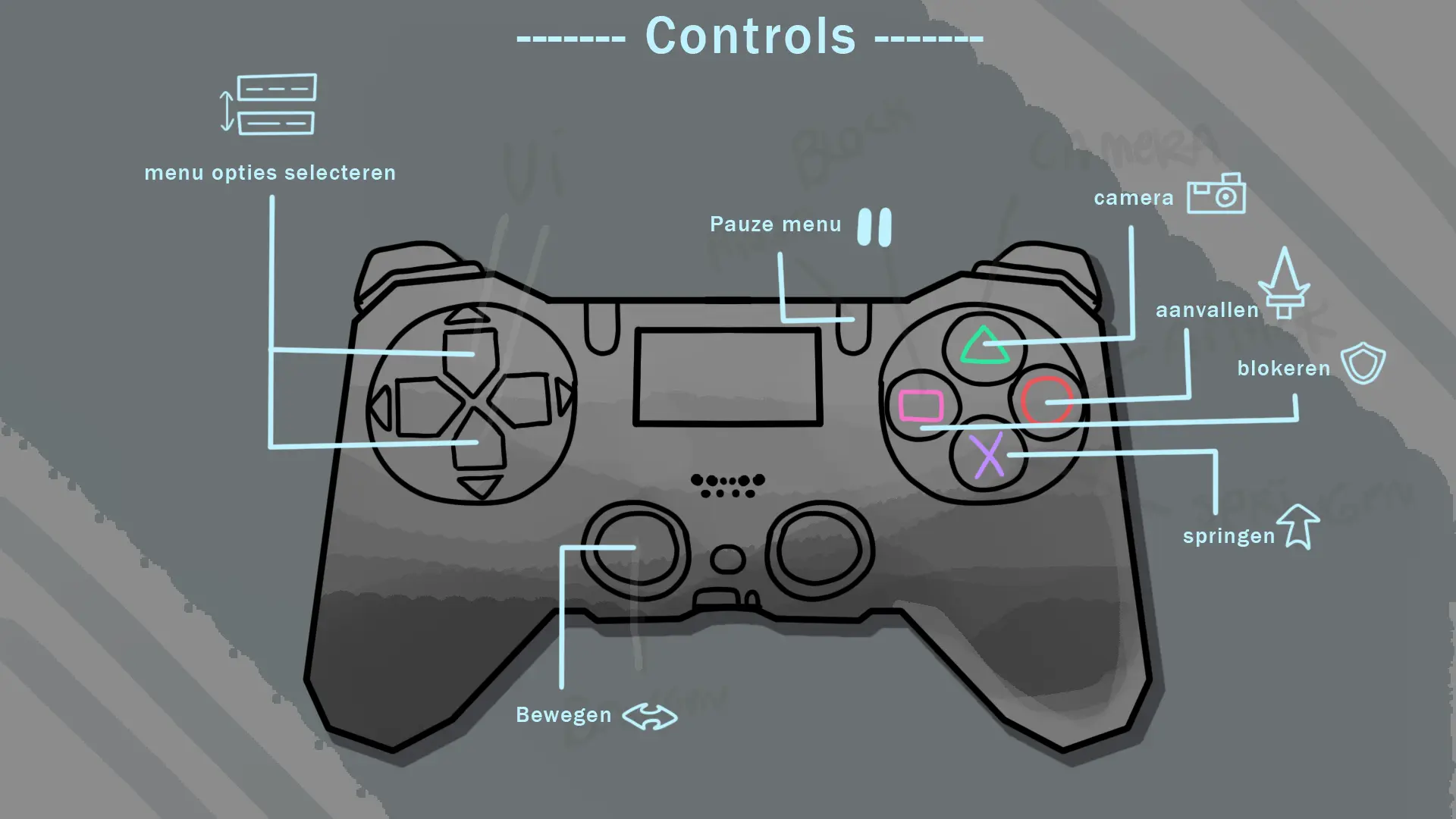
The game is supposed to be played with controller so it would be most comfortable for the person in the museum. You can walk around with the left stick jump with X, attack with O, Block to avoid taking damage with □ , and use the camera with △, when a enemy dies you can use the camera while facing the enemy to turn the enemy into a flower and gain +5 health You can pause with the select button (ps4 controller) and use the Dpad up and down to select ui items

The goal of the game is to go through the level and defeat any enemies you face on your way, then you can enter the lab to win, here you can see the player entering the lab and the win screen showing up
Overal decent project, i definitely got to do alot and code a bit more complex stuff but i had to rush alot and didnt get alot of time to fix some crucial bugs, we got to showcase the game in the museum with the awesome mushroom chair and all the decorations around it. Here you can see the picture i took of our stand, we got a laptop to borrow where we had to upload our build on and have it connected to a external monitor, because we decided to use a controller the entire laptop could be hidden away.

Game Mechanics
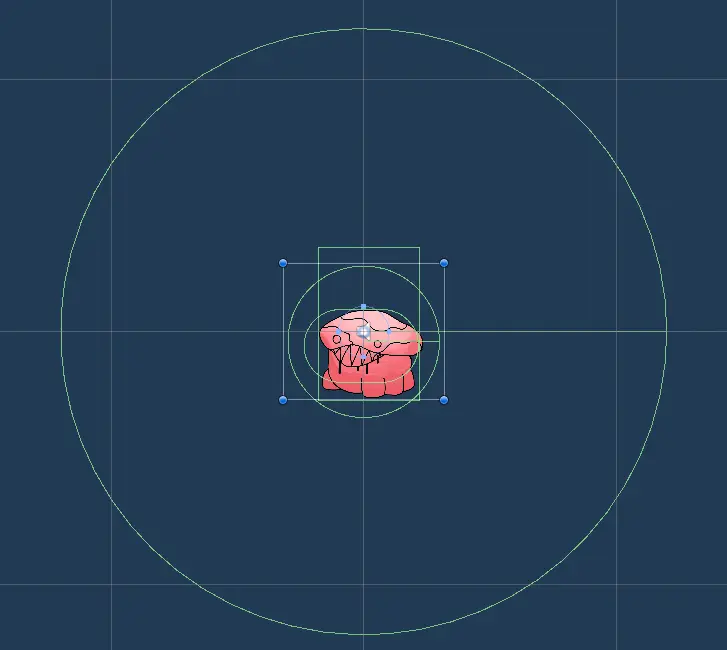
Everything about the enemy was done in 1 object and in 1 script, my script was build with the open-closed principle in mind because usually its the laziest and fastest way to do something personally. each enemy has their prefab were you can change the values like health and movement speed. here you can see the different colliders the enemy uses, the biggest one is for when the player comes in range, if so the enemy will start to move towards the player, the smaller ones are for either collision or attacking

I worked alot with the unity animator and decided to instead of doing everything in the animator just trigger everything via script, since then i have more control over when to play an animation but since everything was done on 1 object you can see that just this one object has a ton of animations, best approach to fix this would be to use an abstract enemy class then make all the different enemy types derived classes. this is then just for the scripting part. we can abstract the gameobject using prefab variants
Here you can see some gifs of how the enemies look in game, as you can see they walk towards the player and they can attack and then have a death animation, then after they have died you can use the camera to trigger a special morphing animation and transform into a flower
The player needs to be able to walk, have health and die and use his abilities like the camera, blocking and attacking. i seperated some of the scripts but some things were stil done poorly, the player movement script handles movement/input, player state, animation and camera ability. here you can see a image of what it looks like in the inspector and a video of all the things the player can do

This project i got to learn how to work with sprite shape tool, most of the level is made with the sprite shape tool, so here you can see i can easily change the level platforms, we initially wanted to have more verticle platforming but we didnt have enough time to plan alot
Here you can see another sprite shape object but this time it has a simple shader i got from a shader graph tutorial, this is poison/radioactive death barrier that we wanted to stop the player from going out of the map, it also has the death barrier script which makes it so the player dies if he jumps into it. also if you are asking, the reason the shader is so big is so that it doesnt look streched for the player

The approach i took to making the background was to make it paralax but i didnt know alot how it worked so i just did this: The background has layers and the first layer always follows the player, then the next layer follows the previous layer with an offset, then the next layer does the same and so on. here you can see a gif of very early development where i was got it to work with just some squares to test it
Here you can see the UI. theres 4 different types of menus the player can access: the main menu, pause menu and the death & win screen. all the buttons can be access like normal by clicking it with a mouse but it also has controller support so you can use the up & down arrows on the Dpad to go through the UI buttons