Daniel Nijkamp ©
Last Updated:
Project Information
Game mechanics showcase
Project Information
 Anyways... The reason im saying this is because because in the first sprint which was 1 week all we had to do was brainstorm. i did just that and MORE. in the first week i already had a main & settings menu with animations, BGM and had already setup URP + post processing. And also had a gamescene where some simple UI was setup. After that i worked on making all the requirements, some hicups here and there and i was done with what i had to make halfway the project. I then decided to 1 additional boss enemy, 4 more towers and redid the enemy assets. after that i added a damage upgrade to each of the towers and mostly did bug fixing & polishing for the duration of the project
See trello for to-do's & user stories and GitHub for commit history
See Screenshots & Gifs to visually see how development went & Gameplay
Anyways... The reason im saying this is because because in the first sprint which was 1 week all we had to do was brainstorm. i did just that and MORE. in the first week i already had a main & settings menu with animations, BGM and had already setup URP + post processing. And also had a gamescene where some simple UI was setup. After that i worked on making all the requirements, some hicups here and there and i was done with what i had to make halfway the project. I then decided to 1 additional boss enemy, 4 more towers and redid the enemy assets. after that i added a damage upgrade to each of the towers and mostly did bug fixing & polishing for the duration of the project
See trello for to-do's & user stories and GitHub for commit history
See Screenshots & Gifs to visually see how development went & Gameplay
wave 40
From wave 10 onwards the enemies gain more health each round so it is best to get better towers, upgrade towers or get a health tower or money tower to carry you through the later levels, as you go on more and more there will also be alot of tank enemies which have about ~66x the health of the heavy enemy who also gain more health the further you goGame Mechanics
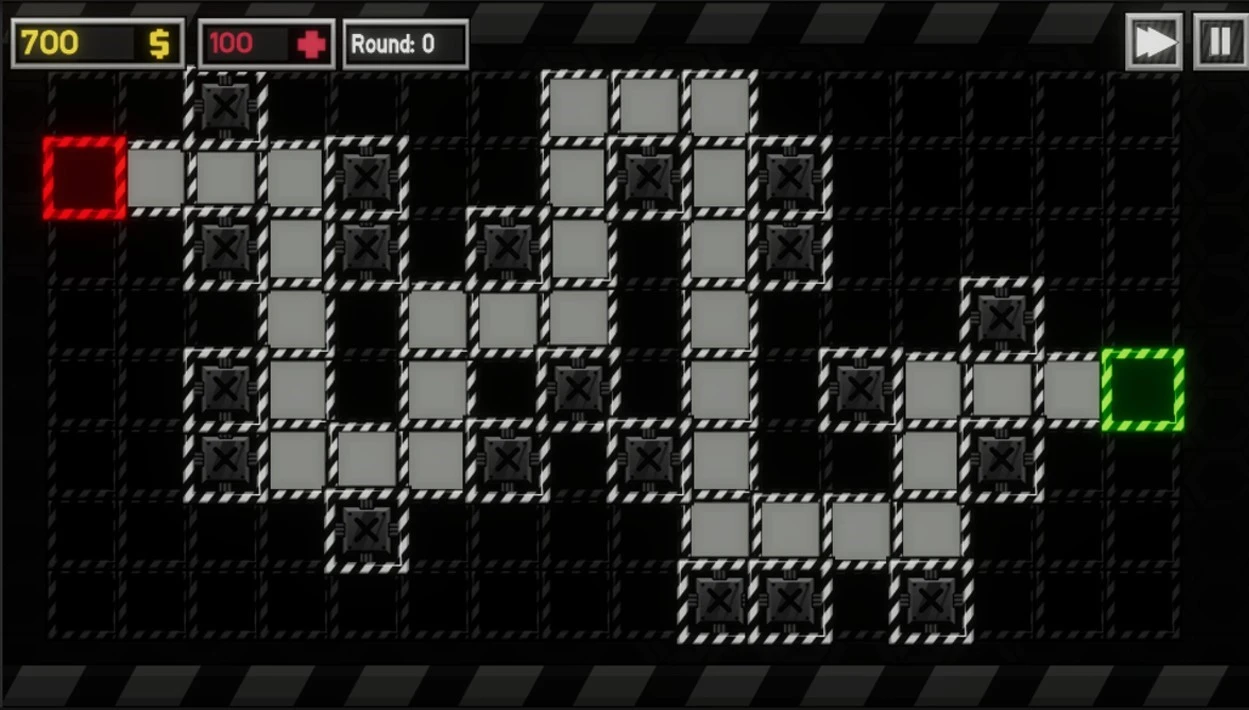
Here you can see a screenshot of how the map looks when it is fully generated, The green tile is the starting tile and the red tile is the endtile, the grey colored tiles are tiles that enemies use to walk on and the tiles with the X on them are buildable tiles, the other tiles that are less visible have no purpose

First i used a script that would generate a path on its own to the end point, but the paths would always be L shaped and very robotic looking, I scrapped that idea and make it use a 2D array where i could make the path more organic, It loops through the array for the X and Y axis then depending on what the number is, generates the tile linked to that number. Altough at the time i didnt know how to use switch cases so instead i used a bunch of if else statements. If i would re-visit this project i would improve upon this
Here you can see what would normally be done in a milisecond, this is the same function but with a delay when each tile gets generated to slow it down. You can see that it generates on the Y axis then goes on to the next collum on the X axis, this goes on until it finishes going through the entire 2D array,
Some more info about the Buildable tile: You can click on the buildable tile to open a shop menu where you can buy towers, then if you bought a tower you can click agian and either upgrade it to have better damage or sell it to get some amount of money back, here is a gif showing how the shop looks like. below that a code snippet of the buildable tile script, beware its not the pretiest code because at the time i did not know what a switch statement was
The first thing i did in the game was make a main menu & settings menu. The main menu was very simple to implement, and the settings menu i used from a previous project and tweaked it to have it work in URP (Universal Render Pipeline). The animations is mostly handled via the animator and called via script.

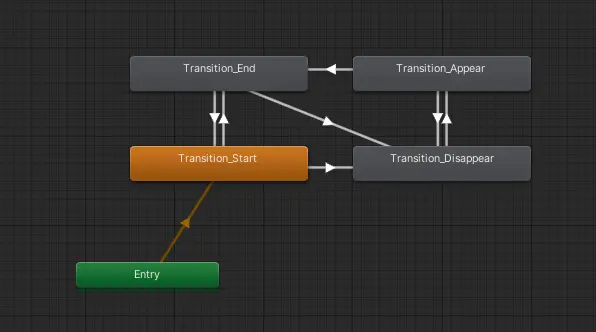
Here you can see the animation states and how they transition between each other. Start and end are normal closing and opening animations and the appear and dissapear are to move the top and bottom part offscreen so they dont block the ingame HUD/UI
here is a video of the settings menu, some changes like fullscreen and quality settings dont show any difference because the video is inside the editor instead of a seperate build. You can change the background volume and sound effects volume indepenantly, the post processing effects can also be turned on & off indepenantly or post processing can be turned of completely. Theres also a secret button hidden somewhere in the settings menu, see if you can find it :)
Here you can see the pause menu, it can be accessed by pressing escape or pressing the button on the top right. 1 thing i wanted is that when the pause button was pressed that it had a cooldown so it couldnt be pressed agian for a couple of seconds just to make sure things dont break. altough the pause menu doesnt have settings in them you can go back to the main menu, quit or resume
Here you can see how each tower looks like, Some of them just have normal assets were as the Money tower, Health tower and lightning tower have special animations, The slow tower itself doesnt have animation but does have a particle that shows the radius of the slow effect
Here is a list of what each tower does:
Here you can see some code snippets from my most complex tower: The lightning tower, bassicly how it works is that the tower shoots a LightningCheck object that checks for enemies in a certain radius. then it stores that in a list and passes it to a LightningBolt object that does the actual damage. it goes to the first enemy in the list, then to the second then third. then the OnTriggerEnter2D handles the damaging part of it
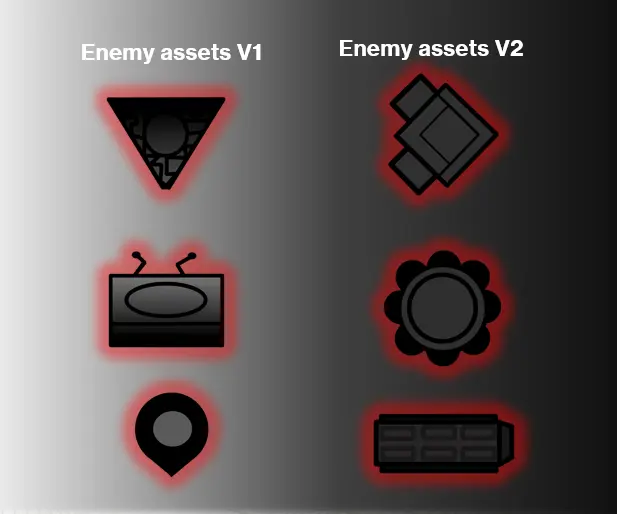
Im not very good at asset creation so during development i though the old enemy assets could use some rework and i also wanted to make them so they flat and not facing the camera so the enemies are also inline with the topdown design of the game

The enemy doesnt have alot of logic, all it does is more from 1 waypoint to another, in the gif its a bit hard to see but im cycling through all the waypoints so you can see where they are, right now they are just at static points but a better approuch would be to generate them with the map